This article covers
setAttribute,getAttribute&removeAttribute- Changing Style of HTML Element
kebab case,pascal case&camel case- Specific way of adding, removing class to HTML Element
setAttribute
Yes, as the name suggests, this method is used to add attribute HTML element
<button id='button'>Click </button>
<script>
let button = document.querySelector("#button");
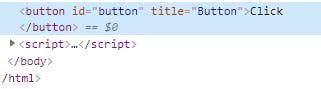
button.setAttribute('title','Button');
</script>
Output:

getAttribute
<button id='button' title='button'>Click </button>
<script>
let button = document.querySelector("#button");
console.log(button.getAttribute('title')); //prints text "button" in console
</script>
removeAttribute
<button id='button' title='button'>Click </button>
<script>
let button = document.querySelector("#button");
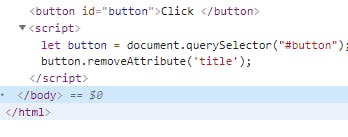
button.removeAttribute('title');
</script>
Output:

Changing Style of HTML element
Every HTML DOM have a property called style which holds the style of HTML Element
You can change the color of an HTML element by
<div id='content'> Hi There , I m Binayak </div>
<script>
let content = document.querySelector("#content");
content.style.color="red";
</script>
the style property of HTML is an object which holds all the style values of the element
For instance
<script>
content.style.color; //returns color
content.style.color = "blue"; //sets the color to blue
content.style.position; //returns the position of element
content.style.position = "absolute";// sets the position to absolute
</script>
the style is accessed in the same way we set style using CSS.
But there is a little twist with the style property having two words. for example background-color
For instance
<script>
content.style.background-color = "black"; //not valid
content.style.backgroundColor = "black"; //valid
</script>
Those property containing two words is used in kebab case in CSS but is accessed using camel case in JS.
Camel Case: nameOfPerson
the first letter capital of all words except the first word
Kebab Case: name-of-person
a hyphen-between words
Pascal Case: NameOfPerson
first letter capital of each word
Adding and removing class from HTML element
There is a property called classList in HTML element. which contains the list of class (as the name suggests)
Good thing is that property has two special methods
add<div id='content'> Hi There , I m Binayak </div> <script> let content = document.querySelector("#content"); content.classList.add("primary-content"); </script>It adds the class
primary-contentto the elementremove<div id='content' class='primary-content'> Hi There , I m Binayak </div> <script> let content = document.querySelector("#content"); content.classList.remove("primary-content"); </script>It removes the class
primary-contentfrom the element.
Note:
Using setAttribute to add class to HTML element is a bad practise.
because it removes all the previous class from the element
For instance
<div class='container' id='content'>This is a container</div>
<script>
let content = document.querySelector('content');
content.setAttribute('class','jumbotron');
now this div has only one class i.e, jumbotron.
Be a good boy and use classList.add to add class and classList.remove to remove the class to remove unnecessary headaches in the future 😂.
