This article covers
- Difference between
HTMLCollectionandNodeList item&namedItemmethod ofHTMLCollection- Iterating
HTMLCollection. item,values,keys,entries,forEachmethod ofNodeList
HTMLCollection vs NodeList
HTMLCollection is a Dynamic List of Objects of elements whereas the NodeList is static.
For instance
<p> Hii </p>
<p> What's your name ? </p>
<script>
let dynamicCollection = document.getElementsByTagName('p');
//returns HTMLCollection
console.log(dynamicCollection);
let staticCollection = document.querySelectorAll('p');
//returns NodeList
console.log(staticCollection)
</script>
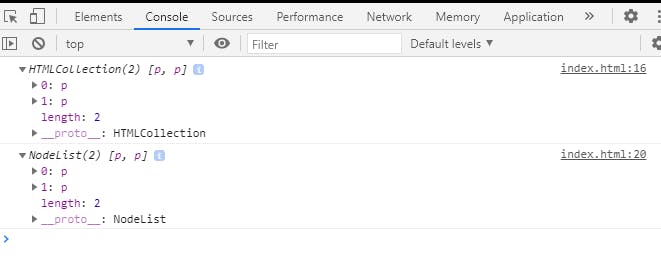
Output

Here Both have two <p> elements in the list.
Now let us create another <p> element with DOM.
let additionalP = document.createElement('p');
additionalP.innerHTML = "Where do you live? ";
document.body.appendChild(additionalP);
Now let us again console.log both variables holding the list of <p> elements.
console.log(dynamicCollection);
console.log(staticCollection)
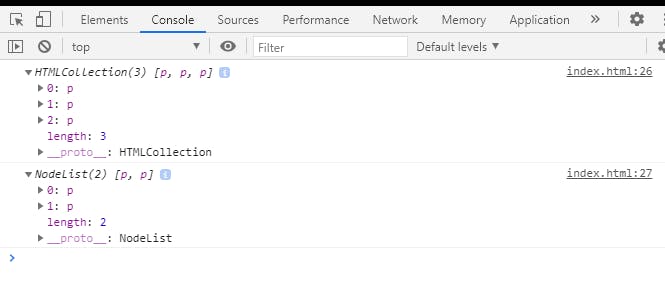
Output:

Now see here, The HTMLCollection is updated automatically while NodeList stays the same. This is the key difference.
HTMLCollection methods
1. item
You can access the members of HTMLCollection i.e element's object, using the item method. It expects the index of the element as a parameter.
console.log(dynamicCollection.item(0));
output

2. namedItem
namedItem expects a parameter and returns the element having id or name given in the parameter.
For example
<p id='greeting'>Hii </p>
<p> How are you </p>
<script>
let elems = document.getElementsByTagName('p');
console.log(elems.namedItem('greeting'));
<script>
Output

HTMLCollection Iterations
You can iterate through each member of HTMLCollection using for loop.
let elements = document.getElementsByTagName('p');
for(let i = 0; i < elements.length; i++){
console.log(elements[i]);
}
NodeList Methods
1. Item
same as HTMLCollection.
let p = document.querySelectorAll('p');
p.item(0); //returns first member of list
//alternative
p[0] //same as p.item(0)
2. entries
<p>Hii</p>
<p>What's your name ? </p>
<script>
let p = document.querySelectorAll('p');
for(let entry of p.entries()){
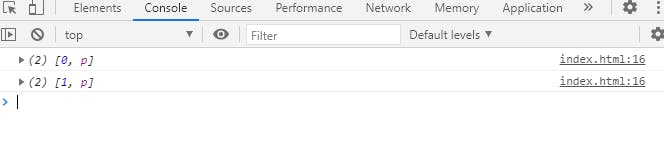
console.log(entry);
}
</script>
Output

entry is an array with [index, element] as shown above
3. keys
<p>Hii</p>
<p>What's your name ? </p>
<script>
let p = document.querySelectorAll('p');
for(let key of p.keys()){
console.log(key);
}
</script>
Output
 Here
Here key is just the key of a member of HTMLCollection.
4. values
<p>Hii</p>
<p>What's your name ? </p>
<script>
let p = document.querySelectorAll('p');
for(let value of p.values()){
console.log(value);
}
</script>
Output
 Here
Here value is the member of HTMLCollection.
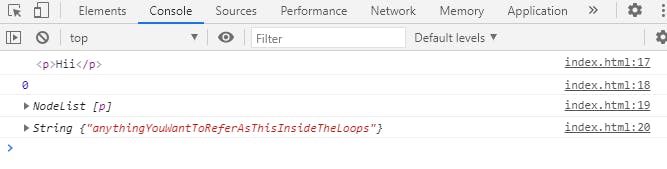
5. forEach
<p>Hii</p>
<script>
let p = document.querySelectorAll('p');
p.forEach(function(value,index,nodeList){
console.log(value);
console.log(index);
console.log(nodeList);
console.log(this);
},'anythingYouWantToReferAsThisInsideTheLoops');
</script>
Output:
 The picture is really worth a thousand words, ain't it?
The picture is really worth a thousand words, ain't it?
Hope you got a clear understanding of HTMLCollection and NodeList and their differences. If not, comment your query.